Top 10 mẫu website với thiết kế đẹp mắt, thu hút và độc đáo được giới thiệu dưới đây sẽ truyền cảm hứng sáng tạo, giúp bạn phát triển những ý tưởng, hình thành nên website với giao diện mới lạ nhưng không kém phần lôi cuốn. Đây là bài viết tổng hợp từ các công ty, đơn vị hàng đầu trong lĩnh vực dịch vụ thiết kế website tại Việt Nam và Quốc tế. Nếu bạn đang có mong muốn thiết kế website nhưng chưa biết bắt đầu từ đâu, bài viết này sẽ đặc biệt hữu ích với bạn.
Tầm quan trọng của thiết kế giao diện với website
Tạo dấu ấn riêng biệt cho website
Một trong những yếu tố đầu tiên tác động trực tiếp đến cảm nhận của người dùng chính là thiết kế giao diện của website. Một website với thiết kế ấn tượng, độc đáo có thể ngay lập tức tạo ra dấu ấn đặc biệt, khiến người dùng yêu thích và ghi nhớ. Ngược lại, trong trường hợp thiết kế website không có quá nhiều yếu tố khác biệt, người dùng chắc chắn sẽ dễ nhầm lẫn website của bạn với vô số website tương tự khác.
Do đó, nếu bạn muốn website của mình thực sự khác biệt và nổi bật, bạn sẽ cần có sự đầu tư đúng mực về mặt giao diện, hình thức, tham khảo các đơn vị uy tín như công ty thiết kế website Mona Media hoặc các đơn vị khác để chi phí bạn bỏ ra thực sự xứng đáng với điều mà bạn nhận lại.
Tạo sức hấp dẫn với người sử dụng
Đa phần chúng ta đều yêu thích cái đẹp. Bất kỳ cái gì có vẻ ngoài bắt mắt thường khiến bạn chú ý và dành nhiều thời gian cho nó lâu hơn đôi chút. Website không phải ngoại lệ.
Nếu trang web của bạn có một thiết kế hút mắt, phần lớn người dùng sẽ cảm thấy yêu thích và muốn tìm hiểu các nội dung được đăng tải, chia sẻ trên trang nhiều hơn. Nhờ vậy, website của bạn sẽ thành công giữ chân các vị khách truy cập.
Hỗ trợ truyền tải nội dung và hình ảnh
Để đánh giá về thiết kế giao diện, khả năng truyền tải nội dung thông tin hình ảnh trên giao diện là vấn đề cần được cân nhắc. Ngay cả khi thiết kế được đánh giá cao về tính nghệ thuật nhưng lại không thể hỗ trợ tốt nhất cho các nội dung bằng chữ viết và hình ảnh trên trang thì giao diện web đó cũng không thể coi là một thiết kế xuất sắc.
Thiết kế giao diện web sẽ cần phải kết hợp hài hòa giữa yếu tố về mặt thẩm mỹ và bố cục để vẫn đảm bảo được nhiệm vụ chính nhất là truyền tải thông tin đến người sử dụng.

Những tiêu chí cần xem xét khi lựa chọn mẫu website
Màu sắc
Thông thường những công ty thiết kế website họ sẽ quyết định và chọn màu sắc của logo cho công ty để phù hợp với giao diện của website đó.
Tuy nhiên, việc đánh giá các mẫu thiết kế không hoàn toàn dựa trên việc website sử dụng tone màu gì mà dựa trên cách sử dụng và phối hợp các tone màu đó để tạo nên thiết kế giao diện cho website.
Font chữ
Mọi giao diện website đều có các phần chữ viết thể hiện những nội dung khác nhau như tên chuyên mục, tiêu đề chính, phần mô tả,… Vì vậy, quá trình thiết kế giao diện bao gồm cả công đoạn lựa chọn font chữ phù hợp. Phong cách của nét chữ cần được lựa chọn tương thích với phong cách thiết kế và phong cách mà website của bạn muốn thể hiện.
Trước đây, đa số các website đều sẽ ưu tiên sử dụng các cỡ chữ không chân vì loại chữ này giúp cho việc quan sát của chúng ta dễ dàng hơn. Thế nhưng, xu hướng thiết kế của những năm gần đây không còn bị bó buộc bởi suy nghĩ này nữa, rất nhiều website bắt đầu sử dụng các loại chữ có chân và một số font cách điệu rất mới lạ.
Bố cục
Sắp xếp bố cục trong thiết kế website có lẽ là công việc có nhiều không gian nhất cho sự sáng tạo. Không có một tiêu chuẩn nào cụ thể cho việc sắp xếp bố cục website, mặc dù vậy, việc thiết kế vẫn cần đảm bảo các yếu tố hình ảnh và nội dung được thể hiện rõ ràng, dễ dàng thu hút được ánh nhìn của người dùng.
Hiệu ứng
Khác với giai đoạn trước đây, thiết kế giao diện hiện nay cũng cần chú ý thêm các chi tiết về hiệu ứng. Một số nội dung quan trọng sẽ được sử dụng các loại hiệu ứng khác nhau để khiến người dùng bị thu hút, tập trung sự chú ý. Các xu hướng hiệu ứng được ưa chuộng nhất hiện nay có thể kể đến cinemagraphs (hình ảnh một phần động, còn lại tĩnh), hiệu ứng Glitch (tạo ảo giác hình ảnh), các hiệu ứng tương tác vi mô micro – interactions,…

Xu hướng thiết kế website mới nhất
Bảng màu trắng đen
Xu hướng thiết kế website đẹp, nổi bật của năm nay chính là sự lên ngôi của bảng màu trắng đen. Thay vì phối màu quá mức cầu kỳ, website sử dụng chủ yếu hai màu đen và trắng, cho cả phần giao diện thiết kế và những hình ảnh được tăng tải.
Bên cạnh hai màu trắng đen, một số mẫu thiết kế sẽ kết hợp sử dụng thêm các tone màu trên logo để tạo điểm nhấn, khiến thiết kế không quá nhàm chán.
Phong cách tối giản
Cùng với tông màu đen trắng, chủ nghĩa thiết kế tối giản cũng được đánh giá cao trong thời gian gần đây. Với phong cách này, bạn gần như sẽ chỉ cách điệu, biến tấu từ chính những nội dung mà bạn muốn đăng tải và không sử dụng thêm các yếu tố trang trí, bày biện nào khác.
Đường nét thiết kế tự nhiên
Vì hầu hết website được thiết kế trên hệ thống lưới nên việc sử dụng các hình khối có vẻ đơn giản và phù hợp hơn. Thế nhưng gần đây, các nhà thiết kế đang dần có xu hướng sử dụng các đường nét đơn giản, mềm mại và tự nhiên. Sự thay đổi này khiến cho website có cảm giác sinh động và có chiều sâu.
Video full màn hình
Thay vì chỉ hiển thị video trong một khung diện tích nhỏ, nhiều website hiện đã lựa chọn sử dụng video full màn hình. Phong cách thiết kế này đặc biệt hướng đến những nhóm đối tượng không có nhiều thời gian để đọc từng nội dung cụ thể mà muốn lướt qua để nắm bắt thông tin nhanh chóng.

10 mẫu website đẹp nhất thế giới
Dưới đây là những mẫu website đẹp nhất để bạn tham khảo. Ngoài ra nếu bạn cần tìm thêm những ý tưởng hoặc muốn làm website giống 1 thương hiệu lớn nào đó như: Nike, Apple, Zara,… hãy tìm đến kho mẫu website Mona Media bạn nhé!
-
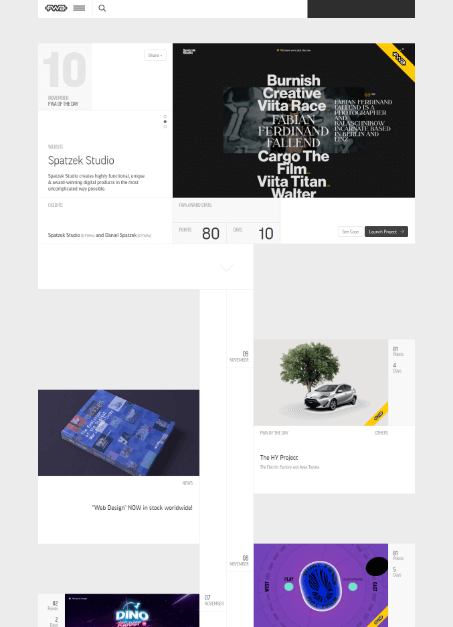
FWA
FWA được thiết kế với một bố cục mới lạ, cuốn hút. Đây đồng thời cũng chính là đặc điểm nổi trội nhất trong thiết kế, khiến website tạo được dấu ấn riêng biệt trong tâm trí người dùng. Các nội dung trên website hiển thị theo các mốc thời gian, được sắp xếp vào một sơ đồ theo chiều dọc xuyên suốt giao diện website.
Ngoài ra, việc sử dụng tone trắng đen cũng góp phần tập trung sự quan tâm, chú ý của người dùng đến những phần hình ảnh có màu sắc nổi bật ở từng bài viết sự kiện trên dòng thời gian.
-
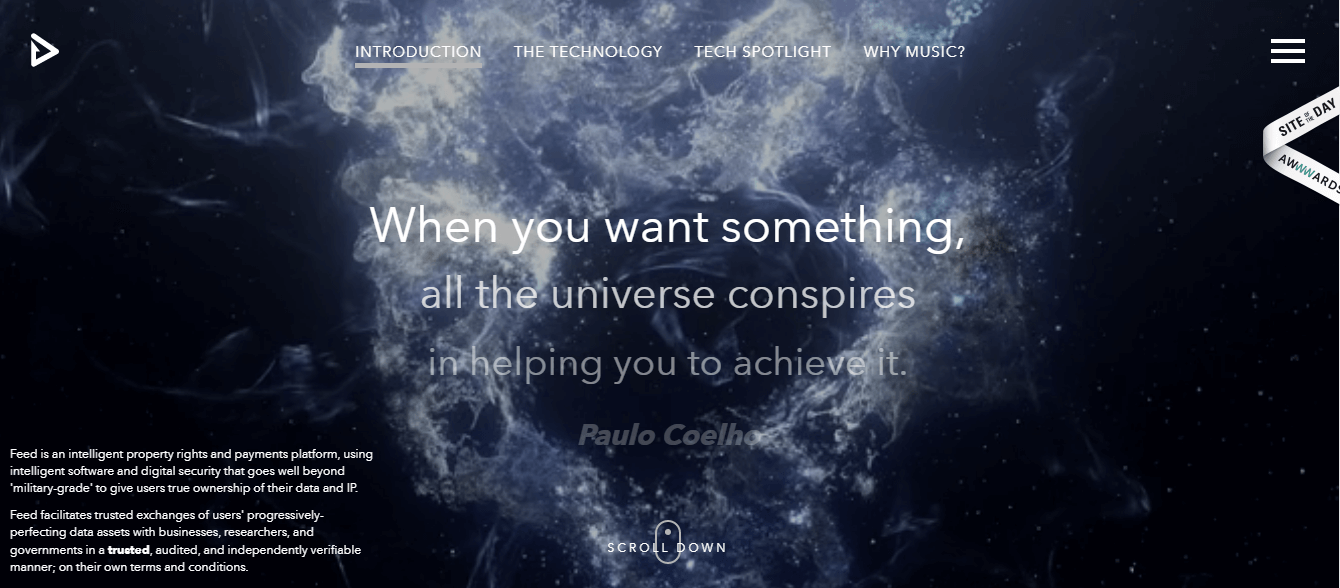
Feed
Feed sở hữu một diện mạo ấn tượng khiến người dùng không thể nào rời mắt. Toàn bộ website là sự hòa trộn đầy sáng tạo giữa hiệu ứng và video, tạo nên sức cuốn hút mạnh mẽ. Bên cạnh yếu tố hiệu ứng thị giác, website cũng được thiết kế với các tính năng sử dụng cực kỳ khác biệt và độc đáo.

-
Ervaxx
Website sử dụng ghi đen làm màu chủ đạo và được tô điểm bằng các tone màu neon, thiết kế sử dụng đan xen giữa các hình khối và những đường nét hình ảnh có phần mềm mại, tự nhiên. Nhìn chung, cả website mang đến cho người dùng một cảm giác khá mới mẻ, đơn giản nhưng không quá mức nhàm chán.
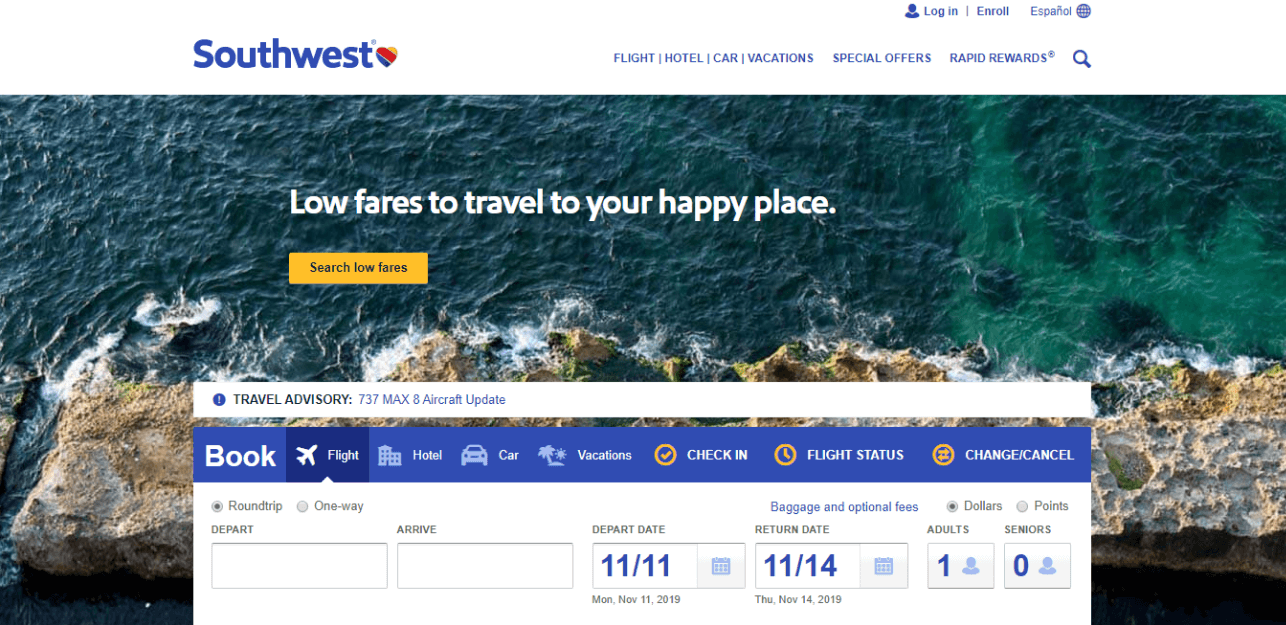
Thiết kế của trang lấy ảnh chụp tự nhiên làm phông nền để làm nổi bật lên các khung nội dung được kế khá đơn giản theo tone màu xanh – trắng – vàng. Nhờ cách thiết kế này, website có thể kết hợp được việc sử dụng hình ảnh cuốn hút với việc đảm bảo hiệu quả sử dụng.
Các tính năng như đặt chỗ, hiển thị tin bài, giới thiệu các chương trình ưu đãi,… hiển thị với thiết kế không cầu kỳ, kiểu cách, do đó khi người dùng cần thao tác, sử dụng tính năng đều sẽ cảm thấy thuận tiện và dễ dàng hơn.

-
ESPN Sports Programming
Nếu để tách riêng từng yếu tố để phân tích thì ESPN không phải một mẫu thiết kế quá xuất sắc. Tuy nhiên, nếu nhìn chung trên tổng thể, thiết kế từng chi tiết trên website đều có sự thống nhất, hướng đến cùng chủ đề thể thao từ việc sử dụng màu sắc, font chữ đến bố cục, hiệu ứng.
-
ETQ
Tất cả các chi tiết thiết kế của website đều được tối giản, kết hợp với việc sử dụng bảng màu đen trắng. Bố cục đan xen giữa nội dung chữ viết và hình ảnh cũng được sắp xếp khá đơn giản, không cầu kỳ.
Người dùng có thể tập trung vào một lượng nhỏ thông tin và hình ảnh được lựa chọn để hiển trên trang thay vì bị phân tán sự chú ý bởi vô số yếu tố chuyển động hay màu sắc xung quanh.

-
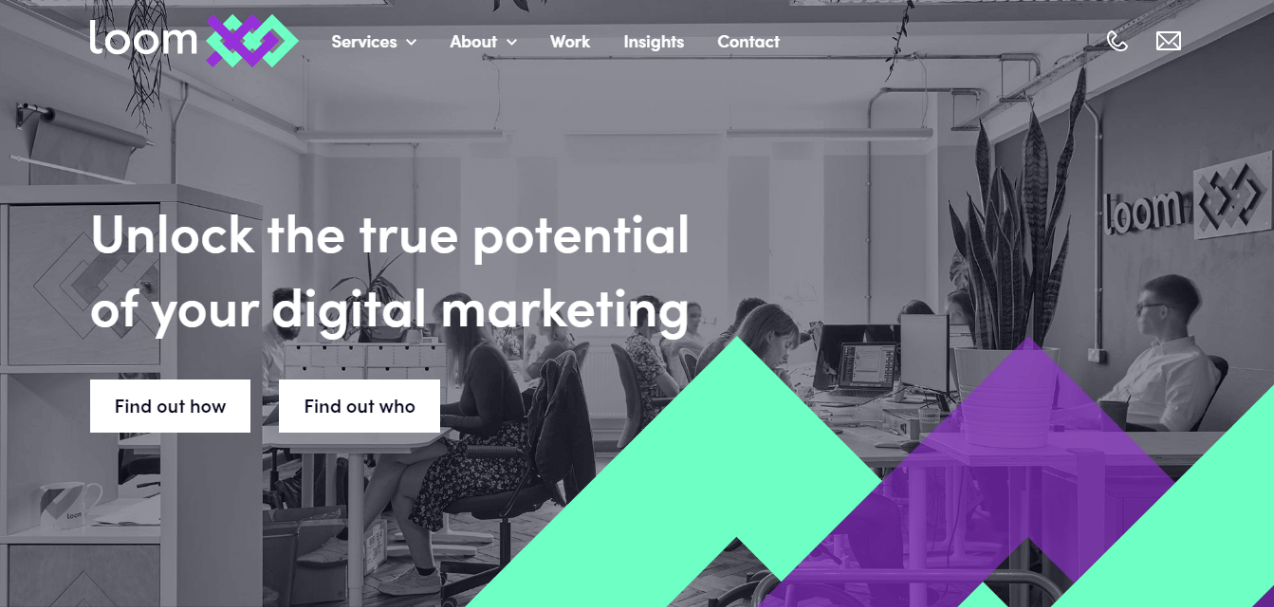
Loom
Cũng sử dụng bảng màu đen trắng nhưng Loom còn kết hợp thêm hai màu tím và xanh trên logo để tạo ra một vài điểm nhấn trong thiết kế. Một điểm khá đặc biệt ở website này là các thiết kế hình ảnh, bố cục dường như được lấy cảm hứng từ chính hình ảnh logo của trang. Những điểm nhấn này đảm bảo website có yếu tố thu hút riêng biệt, không lẫn với bất kỳ website nào khác.
-
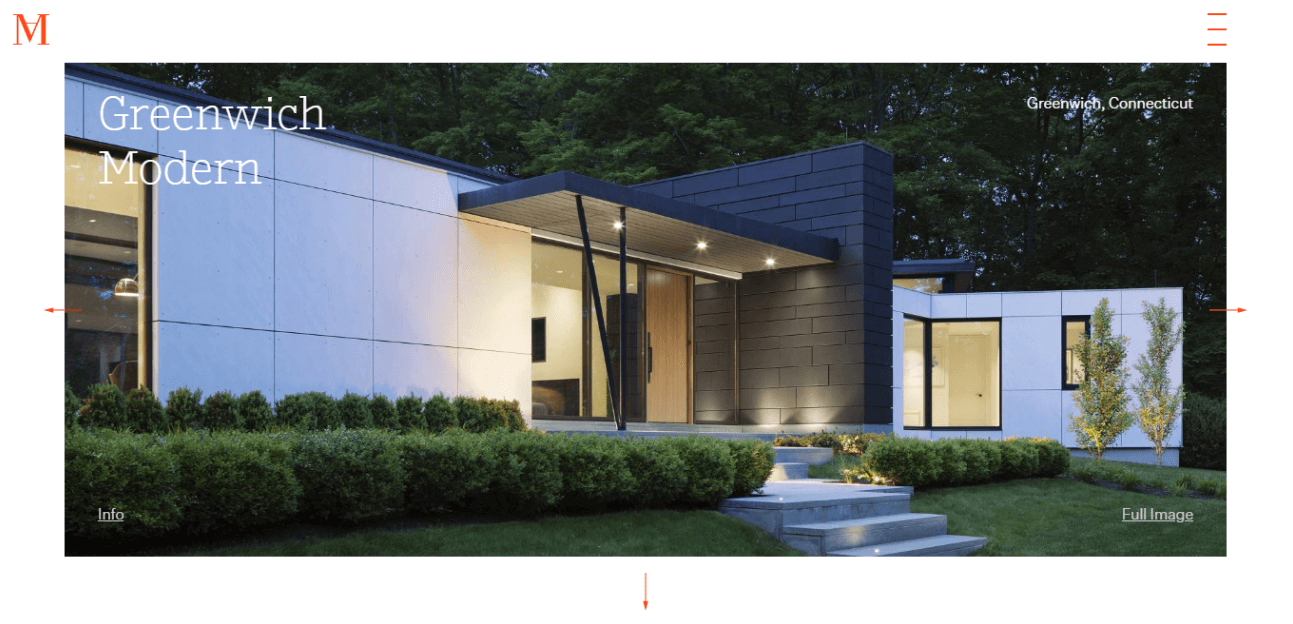
Amanda Martocchio Architecture
Website có thiết kế cực kỳ đơn giản với trang chủ chỉ gồm 3 đối tượng là logo, hình ảnh kích thước lớn và biểu tượng menu. Khi hầu hết các yếu tố không quan trọng đều được loại bỏ, người truy cập sẽ tập trung nhiều hơn đến phần hình ảnh nội dung chiếm diện tích lớn nhất trên màn hình. Bạn có thể sử dụng các thao tác để bật hình ảnh sang chế độ full màn hình hoặc chuyển ảnh.

-
Loop
Loop sử dụng phối hợp rất nhiều màu sắc nổi bật, tạo nên diện mạo thiết kế rực rỡ và tươi sáng. Mặc dù sử dụng khá nhiều tone màu nhưng nhờ cách phối hợp đẹp mặt, kết hợp sử dụng các hình vẽ, hình khối đa dạng và màu chữ trắng, website vẫn có vẻ ngoài hút mắt, đảm bảo thông tin và tính năng trên trang được hiển thị đầy đủ, rõ ràng.
-
Wozber
Điểm cộng rất lớn cho thiết kế của Wozber nằm ở việc sử dụng kết hợp đa dạng nhiều loại hiệu ứng và ở nhiều vị trí khác nhau. Các kết hợp của website này khá hài hòa, không đem đến cảm giác rối mắt hay mất tập trung vì hiệu ứng chỉ xuất hiện khi bạn di chuyển con trỏ hoặc kéo tời phần nội dung đó.
Hy vọng thông qua bài viết về những mẫu website đẹp nhất thế giới, các bạn đã có thể xây dựng cho mình những ý tưởng về thiết kế website.